QUAR Music Diary
Site Design and Concepthtml, CSS
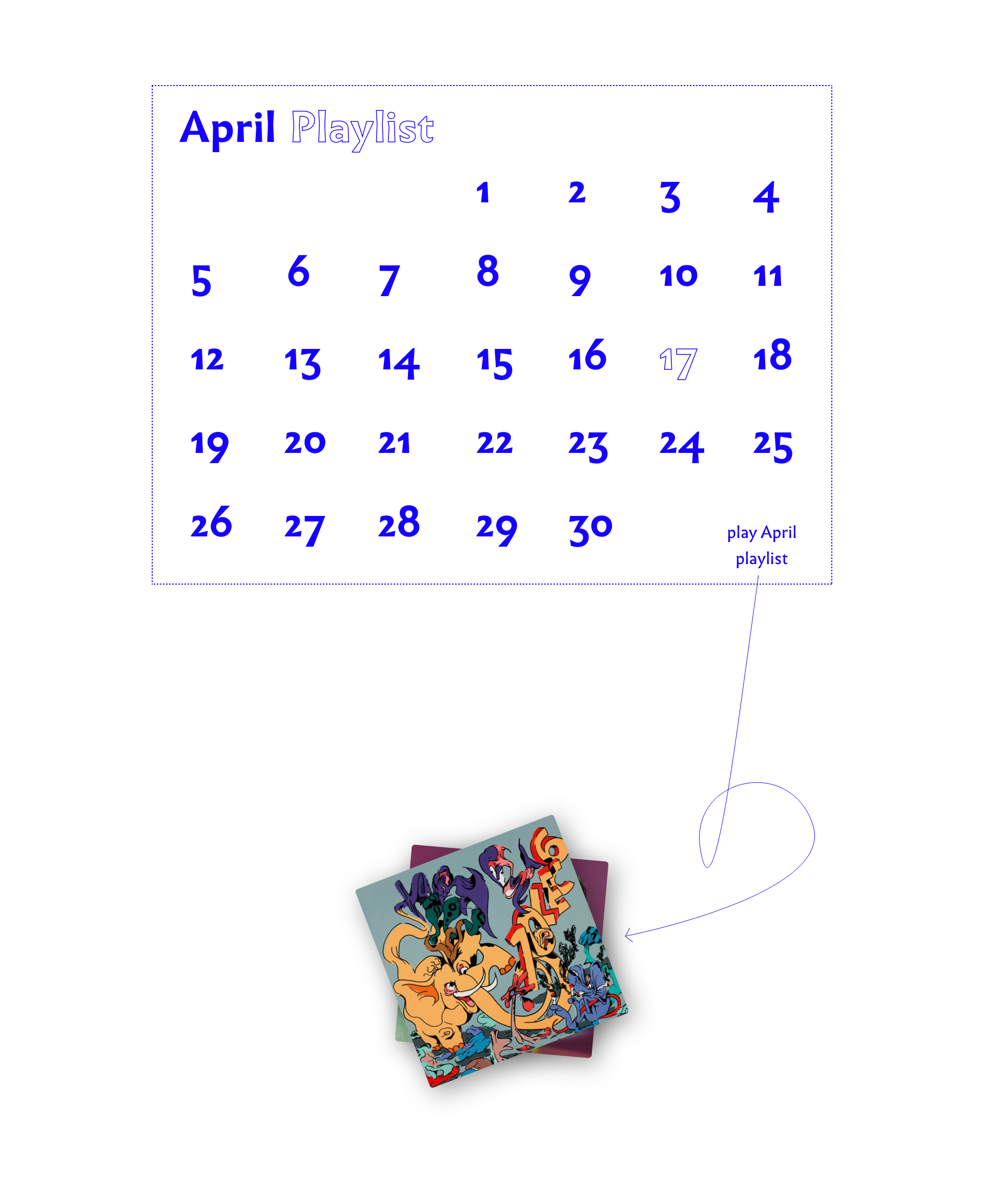
A brutalist music calendar for anyone who loves slow tech and visible design <3
You input a daily song and collect a playlist for each month, documenting a year in 12 playlists.

A Quarantine Wish
In the beginning of COVID, I was stuck at home nurturing a craving for oldschool, primitive tech--think ipod shuffle or tamagotchi. I had recently taken an intro html course and was obsessing over digital brutalism, working with the bare bones of web design to produce something beautiful in its basic and exposed construction.


A Simple Playlist
I had a simple idea that produced a simple outcome–a year of songs with a song for each day and a playlist for each month. I wanted to make a website that was structured like a calendar, so each day you add one song (maybe the first one you listened to that day or the one you had on repeat throughout the day), and then at the end of the month, it spits out a playlist. At the end of the year you have twelve playlists and a year in music.

Why brutalism?
You may be wondering what the point of this tool is because all of this is doable in Spotify or Apple Music. For me, it’s like choosing to buy your strawberries at the farmers market instead of the grocery store. I had a desire for slow tech not dissimilar to the “slow food” movement. Being on Spotify, the algorithm was serving me song after song after song–I loved them all! I added them to my liked songs and constantly made new music playlists, but I was moving too fast to ever really build a deep and lasting association with the songs, something that I cherish most about music. I needed to slow down and feel active in my music choice, less passively spoon fed. No recommender systems.
The goal of UI/UX design and algorithmically driven products like spotify is to make our interaction with technology as easy, natural, and intuitive as possible–we should never be wondering how to use the tools in front of us. The issue here is that the more “thinking” the product does for us, the less active we become. With Spotify, I can sit back and relax while my music is picked for me, but my heart and brain fall asleep.
The beauty of digital brutalism is that you have to think, just for a second, about what to do. You become active again even if just for a minute, and you remember that the tech in front of you is still a product built using a language and a set of tools, it is not a magical extension of your mind.

QUAR Music Diary as Slow Tech
This is where my quarantine music calendar comes in. I’d like to follow through with this project as a way to resist my own pacification through smart tech. I want the activity of choosing one song to focus on every day, and using a product that requires a little bit of effort and thought. Through this, I hope to rebuild a sense of authenticity and intentionality in my music choices and my daily routine. I’ll have a memorable playlist at the end of each month, and then the year, and I won’t be drowning in songs whose names I can’t remember and artists I don’t know (something that I call playlist soup :).
This product is not built to sell or to be mass-marketed; it’s built for those who want to use it, more like a diary than a social network. At the time, I did my best to build the front-end product with an introductory html and css skillset. I would love to really explore this idea and create something that reflects this process in full–a simple, satisfying, and emotionally activating product.